Table des matières
10 tendances web pour 2016
L’année 2016 est marquée par l’accroissement du nombre de personnes utilisant le téléphone intelligent pour naviguer. Le nombre atteindra 2 milliards d’ici 2017. Cette habitude des internautes influence grandement la conception des sites web. Les sites web réalisés cette année seront marqués de nouvelles tendances découlant directement de cette habitude. Dans cet article, nous exposerons quelques tendances web en 2016.
Pour une navigation de qualité
En 2016, les sites web tendent à standardiser l’information, puisqu’on y observe des tendances élaborées par les spécialistes en ergonomie pour améliorer l’expérience des internautes dans l’ensemble. Pour les sites récents, on observes fréquemment certaines des tendances suivantes :
Racontez une histoire
La manière de présenter l’information change. En racontant l’histoire de vos produits, services au lieu de simplement les décrire, les visiteurs se connectent plus profondément avec l’entreprise. Le « story sell », permet de mettre ses produits/services en action à travers des histoires concrètes montrant comment ils ont changé la vie des gens. En procédant ainsi, on suscite les émotions du visiteur qui se reconnaît dans la marque.

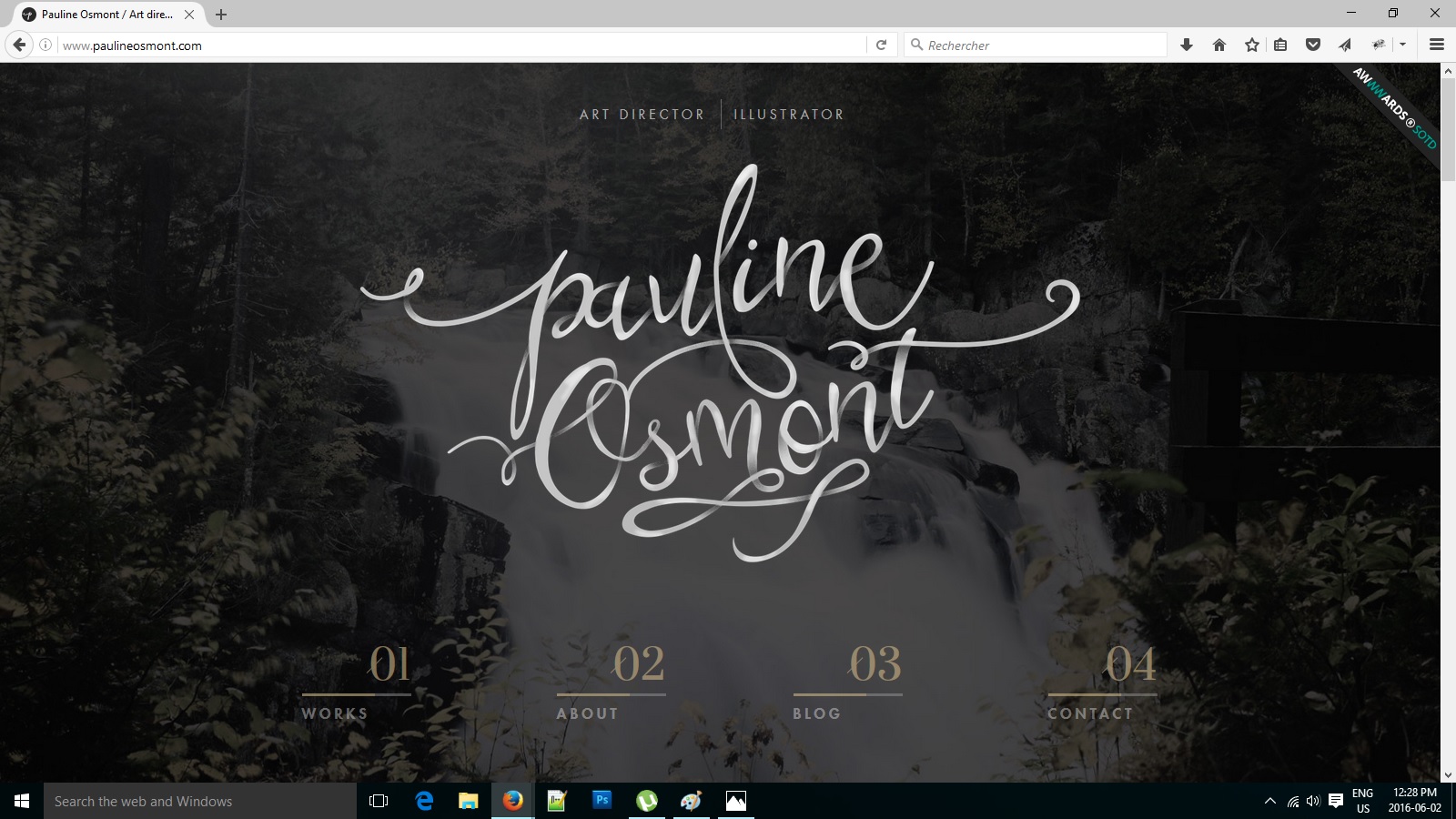
Des illustrations et des typographies personnalisées
En combinant typographie et illustration, on parvient à créer une image de marque unique. Ces deux éléments apportent une touche personnelle tout en créant l’esthétique. Même si la créativité est mise en avant ainsi que la calligraphie, on ne note aucune restriction pour la taille ou les sérif. On utilise les majuscules, l’italique, et le gras dans un style qui rappelle l’écriture manuelle. On fait aussi recourt aux couleurs pour créer des typographies illustratives. Ne pas perdre de vue que la police et l’espacement doivent faciliter la lecture sur les plates formes mobiles dont l’usage se répand rapidement.

Le défilement infini
Comme son nom l’indique, cette tendance consiste à défiler vers le bas durant la navigation. Elle est calquée sur l’utilisation des réseaux sociaux. C’est exactement cette attitude que nous utilisons pour parcourir notre page Facebook par exemple. Nous défilons indéfiniment vers le bas, réduisant ainsi les clics. De nombreux sites web nous obligent à défiler vers le bas durant la navigation. L’expérience de l’utilisateur est améliorée, puisqu’il clique moins, pas de perte de temps occasionné par le téléchargement de la page.
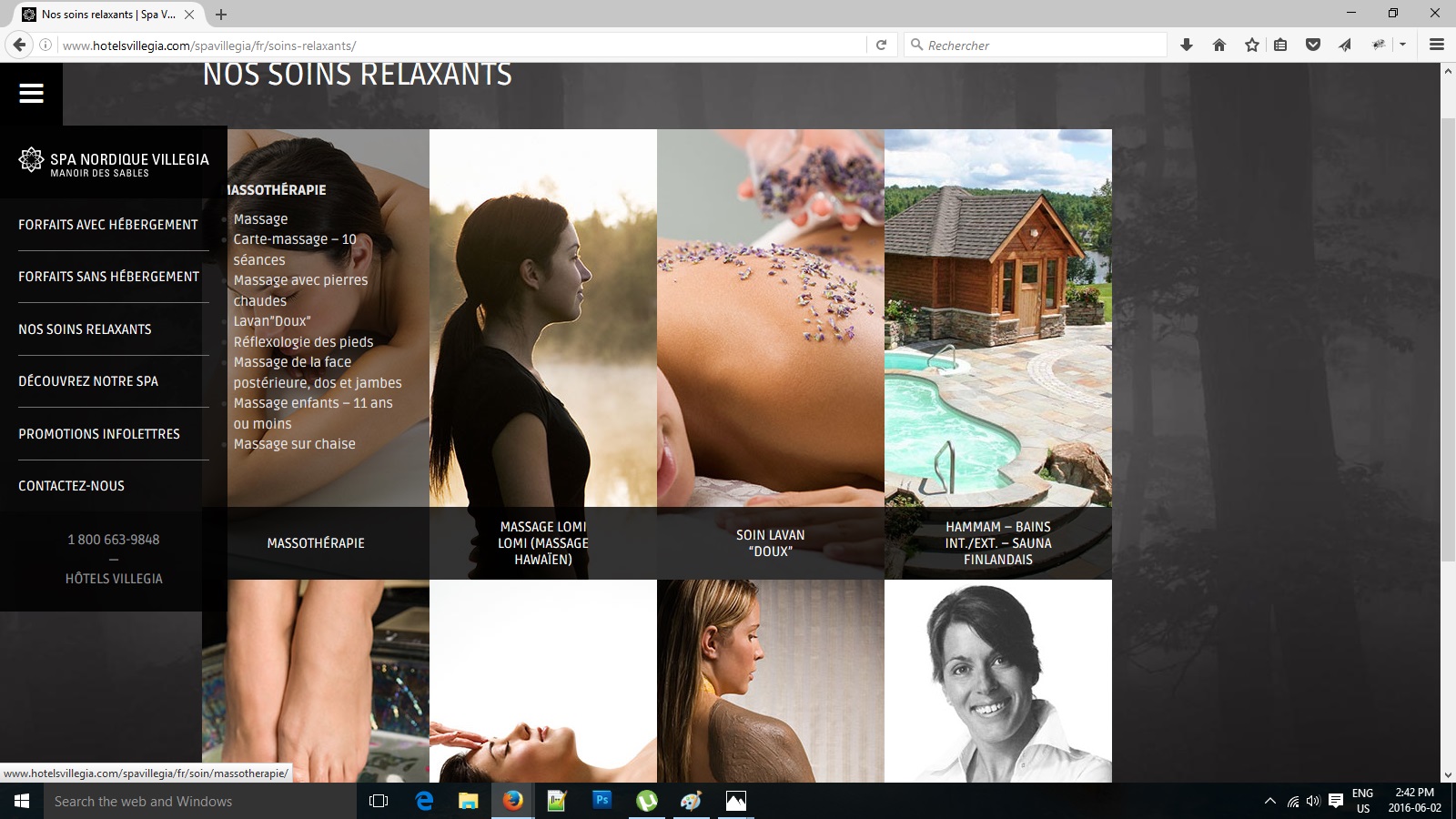
Le menu hamburger
Le menu hamburger est représenté par une icône constituée de 3 barres horizontales en guise de menu. Cette structure évoque celle du hamburger. Les onglets sont inexistants et le menu caché. Il faut cliquer sur l’icône pour accéder aux différentes rubriques du site. Le menu hamburger permet d’épurer le site web.

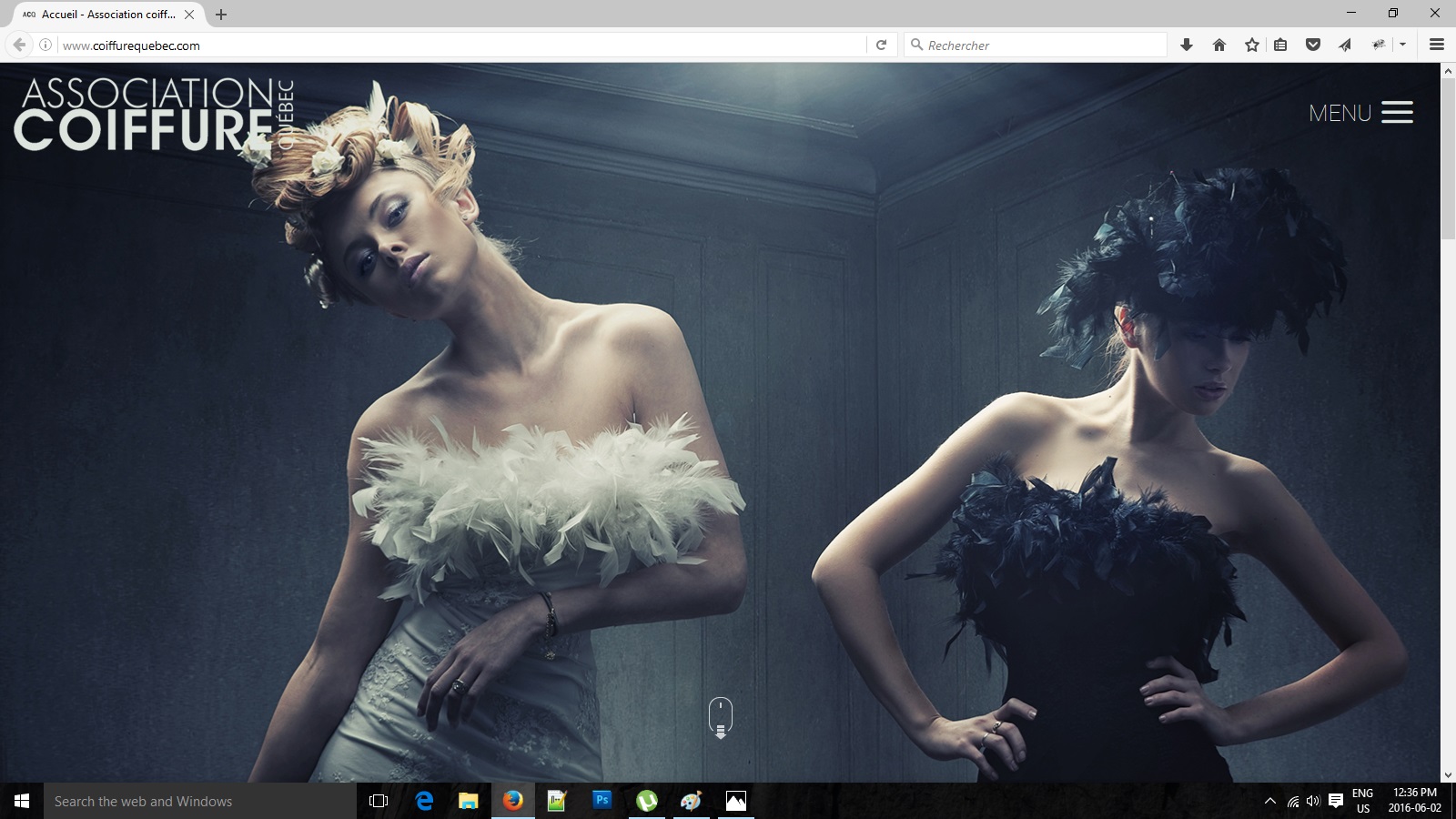
La photo accrocheuse
Comme “une image vaut 1000 mots” on laisse tomber les diaporamas d’images et les longs textes. On mise plutôt sur une image forte avec le moins de texte possible. L’utilisateur peut se faire une idée du site en quelque secondes. Alors, il est essentiel de trouver la meilleure photo en haute définition pour non seulement capter l’attention de l’internaute, mais aussi lui donner une idée générale des produits et services offerts.
Le”responsive design”
Le “responsive design” ou mobile-friendly a la cote. Depuis le 21 avril 2015, tout site web doit offrir une navigation optimisée aux utilisateurs. Le site web doit être “responsive” ou “mobile friendly” .En d’autres termes, la même information doit être accessible quelle que soit la plate forme utilisée: ordinateur, tablette ou téléphone intelligent. Seuls les sites remplissant cette condition auront la chance d’apparaître en tête des résultats de recherche.
Les appareils mobiles sont les plus utilisés pour surfer, d’où l’obligation d’avoir un site web mobile-friendly
Morceler le formulaire
Remplir un formulaire en ligne est parfois obligatoire pour créer son profil utilisateur,s’inscrire à une info-lettre, fournir son contact, magasiner en ligne, faire un sondage, etc. C’est assez long et fastidieux. Afin de faciliter la tâche, le même formulaire est divisé en plusieurs sections de deux ou trois champs au maximum. On passe d’une section à l’autre machinalement pour compléter le formulaire. Au final, l’utilisateur a le sentiment que l’enregistrement est facile.

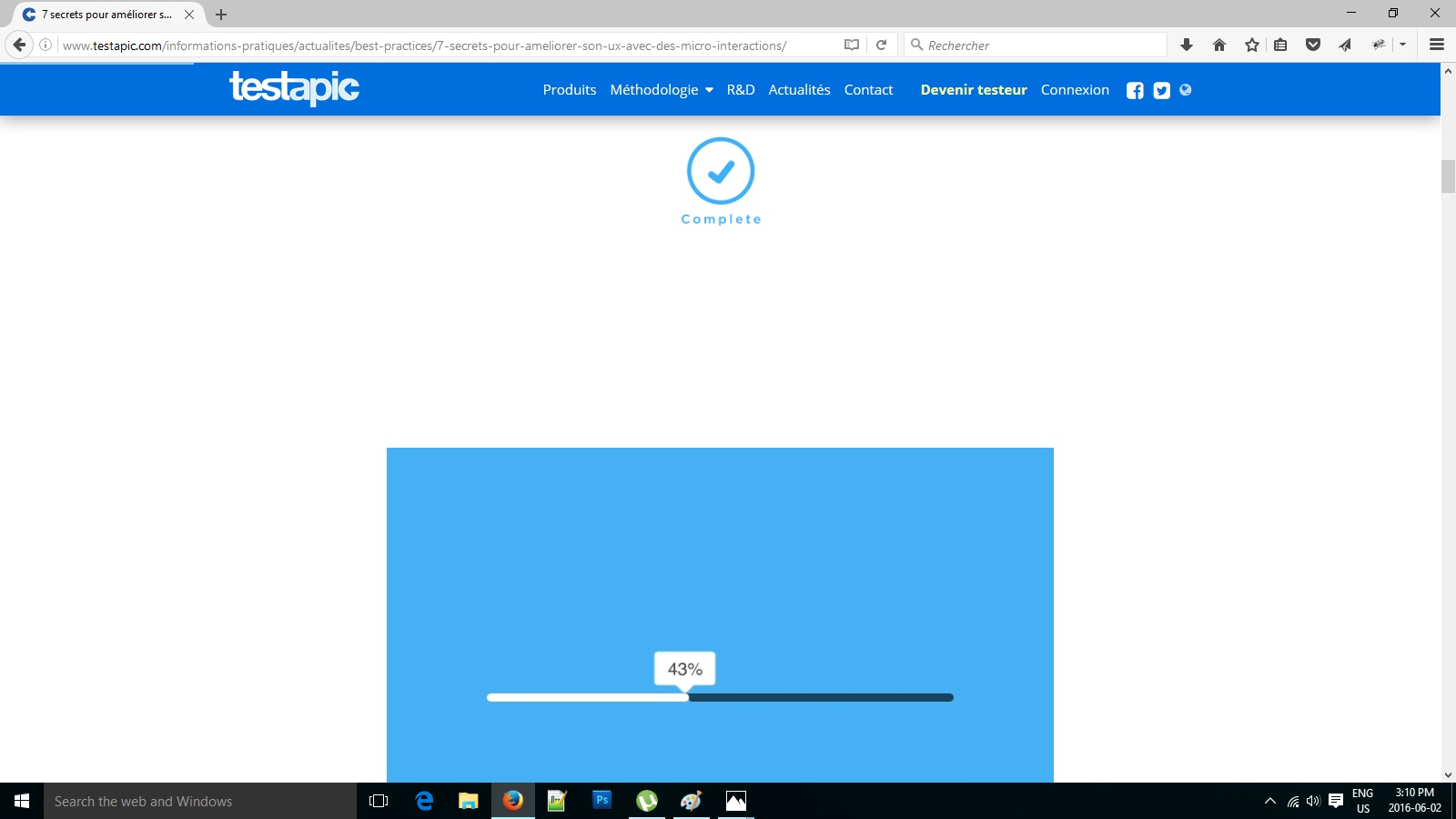
Les micro interactions
La micro interaction consiste à amener l’internaute à poser des actes pour continuer la navigation. Ces invitations sont si bien agencées au site web qu’on les exécute sans y accorder de l’attention. Leur présence vont émouvoir l’utilisateur, améliorer son expérience en rendant la page vivante et intéressante.
Pour faire simple, à chaque fois qu’un appareil quel qu’il soit (smartphone, ordinateur, tablette, etc.) répond à une action effectuée par un utilisateur, on parle de micro interaction. C’est ainsi qu’on est discrètement amené:à cliquer sur une flèche le plus souvent animée, cocher parmi les choix proposés,etc.
Les micro interactions nous indiquent aussi le niveau de téléchargement d’une page. Ils sont tellement utiles et discret qu’ils passent inaperçus. Combien de personnes commencent la journée en arrêtant le réveil via leur téléphone? C’est grâce à la magie des micro interactions.

Comme un jeu de cartes
Inspiré de Pinterest, certains site web ressemblent à un jeu de cartes. Les produits et services offerts par l’entreprise sont présentés dans des cartes. Cette présentation sous forme de blocs permet au visiteur d’avoir une vue d’ensemble. Elle est très indiquée pour proposer des variétés comme une gamme de produits différents avec la description ainsi que les forfaits.

Pas de panique
Il est temps de créer un site web et vous vous posez des questions sur les meilleures tendances à utiliser? Faut-il privilégier la tendance raconter une histoire, des illustrations et la typographie pour personnaliser votre site web? À la derniere minute, vous optez plutôt pour le défilement infini, le menu hamburger et la photo accrocheuse? Le responsive design étant incontournable, vous flanchez finalement pour un formulaire morcelé, les micro interactions et le jeu de cartes.
Face à toutes ces tendances, pas de panique. Les spécialistes de la conception web sauront exactement lesquels sont les mieux adaptés à votre entreprise. Medialogue et son équipe d’experts saura réaliser un site à la hauteur de vos attentes.
Nous vous remercions d’avance pour vos commentaires. Surtout n’hésitez pas à communiquer avec nous pour partager vos tendances favorites.

